改善案を提案すべきだったと後悔しているUI/UXの話
Published
後悔しているというのは盛っているかもしれませんが、「あの仕様(デザイン)ああすればUX高まるし、テストも楽になっただろうなー」という話。
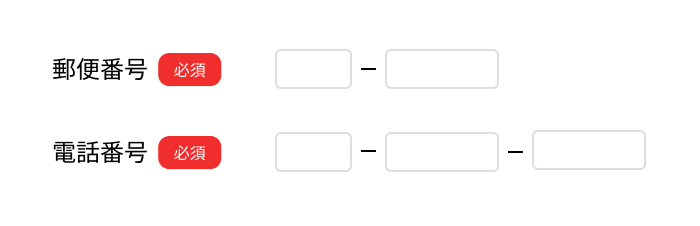
顧客管理Webアプリの開発案件の時、顧客情報の管理画面で以下のような入力欄がありました。

今ではあまり見ないデザインですが、昔のユーザ情報入力画面ではよく見られたデザインかなと思います。それぞれの桁数ごとに入力欄が仕切られていて、ハイフンで繋がれているタイプです。個人的にこのデザインがイマイチだなと感じていたので、これからその理由をいくつか挙げながら解説していきたいと思います。
1. いちいち入力欄を変えるのが面倒
これはユーザ側からの視点になりますが、タブキーでフォーカスを移動するにしろクリックするにしろ面倒です。特に自分が開発していたのは業務システムなので、毎日のように顧客情報を登録していくオペレータの方にとって負担になります。
2. ブラウザの自動入力機能がうまく動作しない
業務システムではなく一般的なECサイトで実装されることを考えた時、例に示したような実装だとブラウザの自動入力機能がうまく動作しません。厳密に言うと自動入力機能は動作するのですが、それぞれの入力欄に綺麗に値が入りません。
3. 実装もテストも大変
これは実装方法にもよりますが、参画したプロジェクトでは一つ一つの入力欄それぞれに対してバリデーションをかけていました。例えば郵便番号は「123」-「4567」のような入力が想定されますが、「123」側の入力欄では桁数が3桁であるかチェックし、「4567」側では4桁であるかチェックするという仕様になっていました。
ここで、「7桁チェックでよくないか?」と思われた方もいるかもしれませんが、入力欄を分割している都合で仮に桁数エラーとなった場合に「分割されているどちらの入力欄に対しての入力エラーか」ということをユーザに伝えなければならないのでそれぞれの入力欄に対してバリデーションチェックを行う必要があります。
まとめ
以上のポイントを踏まえると、郵便番号や電話番号などの入力欄は一つのinput要素で実装したほうが良さそうです。電話番号については携帯電話だけでなく固定電話なども考えると想定される入力パターンが複数ありますが、ちゃんと正規表現を使えばそれぞれのパターンを拾えるはずです。
というわけで、今回は改善案を提案すべきだったと後悔しているUI/UXの話として郵便番号や電話番号の入力欄に関する話を紹介させていただきました。